Javascript ist einer der wichtigsten Bausteine einer jeden Webseite. Jedoch schreiben nur wenige Entwickler gerne Javascript Code. Dies liegt nicht zuletzt an den verschiedenen Internetbrowsern, welche häufig zu unterschiedlichen Verhaltensweisen desselben Codes führen.
Um diese Kompatibilitätsprobleme zu umgehen, greifen viele Programmierer auf Frameworks wie jQuery oder PrototypeJs zurück. Diese Erweiterungen liefern verschiedene Funktionen, die den Programmieralltag sehr vereinfachen können. Jedoch ist es wichtig, die Grundlagen von blankem Javascript, auch Vanilla Javascript genannt, zu kennen, um Probleme mit diesen Frameworks zu vermeiden oder beheben zu können. Zudem kann Vanilla JS die Performance einer Webseite erhöhen und ist daher teilweise die bessere Wahl. In diesem Artikel werden deshalb folgende grundlegende Themen von Javascript näher betrachtet:
- Integration von Javascript in Webseiten
- Zugriff auf HTML Elemente
- Debugging
- Modifizierung des Document Object Models (DOM)
- Einführung in Frameworks
Bevor wir anfangen: Was ist Javascript überhaupt?
Javascript ist eine clientseitige Scriptsprache. Das heißt, sämtlicher Javascript Code wird im Internetbrowser auf dem Computer des Betrachters einer Webseite ausgeführt. Mit Hilfe von Javascript können Webseiten dynamisch gestaltet werden, ihr Aussehen auf bestimmte Ereignisse ändern oder auf Benutzereingaben reagieren, ohne die Seite neu laden zu müssen. Es steht dabei jedoch in keinem direkten Zusammenhang mit der Programmiersprache Java. Javascript ist objektorientiert.
Integration von Javascript in Webseiten
Es gibt drei verschiedene Möglichkeiten, Javascript auf einer Internetseite zu verwenden:
- Inline Scripte
- Interne Scripte
- Externe Scripte
1. Inline Scripte
Die einfachste Form der Integration von Javascript in Webseiten ist es, Javascript Befehle in Event-Attribute von HTML zu schreiben. Der häufigste Anwendungsfall ist, eine Funktion beim Klicken auf einen Button aufzurufen.
In diesem Beispiel würde der Browser nun nach einem Klick auf den Button „click me!“, eine Meldung mit dem Text „this is a popup message“ ausgeben.
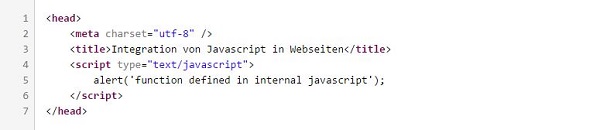
2. Interne Scripte
Interne Scripte können sowohl im Head als auch im Body Bereich einer HTML Seite eingefügt werden. Der Javascript Code wird in diesem Fall direkt ausgeführt, sobald der Browser diesen Teil des HTML Dokumentes geladen hat. Es bedarf keinen Klick des Benutzers um ausgeführt zu werden. Außerdem können wesentlich längere Codes im Vergleich zu Inline Scripten genutzt werden.

Sobald der Benutzer die Seite aufruft erscheint eine Meldung, ohne dass er einen Button drücken oder sonstige Aktionen tätigen muss.
3. Externe Scripte
Die Funktionsweise von externen Javascripts ist sehr ähnlich wie interner. Sie unterscheiden sich nur darin, dass der Code in einer Javascript Datei (.js) ausgelagert wird. Zuerst sollte man eine Javascript Datei erstellen, in welche man den Code schreiben möchte.
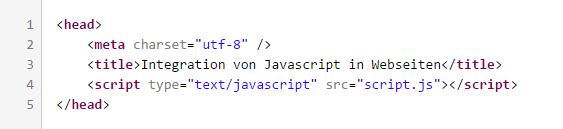
Als nächstes muss die neu erstellte Datei im HTML Dokument eingebunden werden.

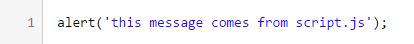
Zuletzt kann nun in der externen Datei Javascript Code geschrieben werden.

Beim Seitenaufruf bekommt der Benutzer direkt die Meldung angezeigt.
Zugriff auf HTML Elemente
Javascript betrachtet sämtliche HTML Elemente als Objekte im DOM, dem Document Object Model. Der DOM wird direkt beim laden der Seite generiert.

Die Übersicht des DOM des Beispiels würde wie folgt aussehen:
Da der Aufbau des DOM am Seitenanfang beginnt, sollte der Programmierer, sofern er direkt auf Elemente Zugreifen möchte, den Javascript Code ans Ende des Body Bereiches setzen. Ansonsten existieren die Elemente noch nicht im DOM und ein Kritischer Javascript Fehler wäre die Folge. Indem man Javascript Codes, egal ob intern oder extern ans Ende des HTML Dokumentes schreibt kann die Geschwindigkeit beim Seitenaufbau außerdem stark erhöht werden.
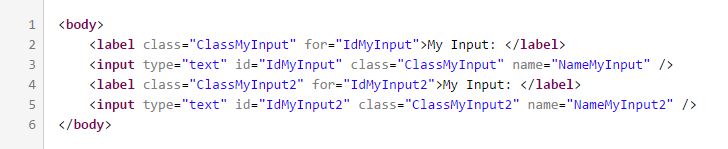
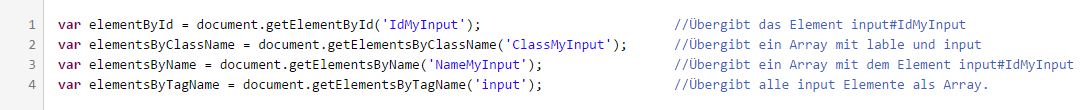
Auf HTML Elemente kann zugegriffen werden, indem man untergeordnete Elemente des document Knotenpunktes anhand bestimmter Attribute sucht. Für eine einfachere Handhabung können die Referenzen der Elemente dann in eine Variable geschrieben werden.

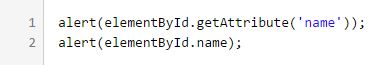
Nachdem wir nun die Referenzen der Elemente in eine Variable geschrieben haben, können wir anhand dieser Variablen Attribute der Elemente lesen. Hierfür gibt es zwei Möglichkeiten, bei denen sich der Unterschied im täglichen Gebrauch kaum bemerkbar macht.

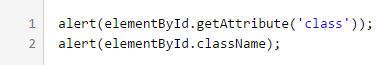
In diesem Anwendungsbeispiel ist die Rückgabe exakt identisch. Es wird bei beiden Funktionen das Name Attribut des Elements zurück gegeben. Im Falle vom Klassen Attribut sieht die Abfrage jedoch anders aus.

Hier heißt der Wert des Elements nicht class, sondern class Name. Das Attribut hat jedoch weiterhin den Namen, wie das Element in HTML. Ein weiterer Unterschied ist z.B. bei dem href Attribut, also das Verweisziel eines Links, bemerkbar. Hier gibt der Wert die formatierte URL zurück, welche beim Klick aufgerufen wird, das Attribut jedoch genau den Wert, der im HTML Code hinterlegt ist.
Debuging
Mit ein Paar einfachen Schritten lassen sich die meisten Javascript Fehler recht schnell beheben. Hierzu gehört als erstes ein Debug Plugin für den Browser, mit dem der Programmierer arbeitet. Die meisten Browser haben bereits integrierte Möglichkeiten dafür. Für den Firefox gibt es, obwohl er bereits von Haus aus eines der mächtigsten Tools beinhaltet, die Erweiterung Firebug, welche kostenlos zu installieren ist und alle notwendigen Funktionen mitbringt.
In der Konsole eines solchen Debug Tools findet man alle Warnungen und Fehlermeldungen, sowie einige Informationen, die auf der Webseite anfallen. Normalerweise liefern diese Einträge genaue Informationen, an welcher Stelle des Codes ein Fehler aufgetreten ist.
Falls das Problem hierdurch nicht gefunden werden kann, sollte man damit beginnen, einzelne Werte von Variablen auszugeben um zu prüfen, ob sie den erwarteten Wert enthalten. Hierzu bieten sich die Funktionen alert() und console.log() an.
Ein alert sollte in Livesystemen nicht verwendet werden, da eine große Meldung im Browser des Benutzers erscheint. Jedoch kann sie auch Vorteile haben, denn das Javascript wird unterbrochen, bis die Meldung geschlossen wird.
Mit console.log() kann man Objekte in der Konsole ausgeben. Hier werden alle Werte des Objekts dargestellt, sodass man es sehr genau untersuchen kann.
Modifizierung des Document Object Models (DOM)
Die Modifizierung des DOM umfasst mehrere Bereiche. Hier die wichtigsten:
- Ändern eines bestehenden Elementes
- Erstellen neuer Elemente
- Löschen von Elementen
1. Ändern eines bestehenden Elementes
Man kann Attribute, sowie Inhalte von HTML Elementen ändern. Dies funktioniert ähnlich, wie das Lesen der Werte.
Zuerst muss man das Element, welches man ändern möchte, aus dem DOM selektieren. Hierfür sind die selben Funktionen, wie bereits oben beschrieben, zuständig. Danach kann wie folgt der Wert oder ein Attribut eines Elementes verändert werden:
Möchte man den Inhalt eines Elementes verändern, kann man setAttribute nicht verwenden. Hierfür gibt es die Werte innerHTML und value.
2. Erstellen neuer Elemente
Will man neue Elemente erstellen und auf der Seite anzeigen lassen, muss man ein neues Element erstellen und dieses als Unterknoten an ein bereits vorhandenes Element anhängen. Zuvor gibt es die Möglichkeit, einen Textknoten für das neue Element zu erstellen.
3. Löschen von Elementen
Um ein Element zu löschen, muss man dieses zuerst im DOM selektieren. Neuere Browser unterstützen die Funktion remove(), für ältere benötigt man zuerst das übergeordnete Element, um die Funktion removeChild() auszuführen. Da viele Benutzer noch immer veraltete Browserversionen nutzen, sollte man die zweite Variante benutzen.
Einführung in Frameworks
Wie im letzten Beispiel kommt es sehr häufig vor, dass man Probleme mit Kompatibilitäten der einzelnen Browser bekommt. Javascript Frameworks wie PrototypeJS und jQuery können hier gut Abhilfe schaffen. Frameworks können einem Programmierer den Alltag erleichtern, da sie viele hilfreiche Funktionen hinzufügen. Doch auch ein Framework kann keine neuen „Funktionen“ zu Javascript hinzufügen. Zum Abschluss des Artikels und zur Überleitung zu dem bald folgenden nächsten Thema „Javascript erweitern“ ist hier eine Liste zusammengestellt, welche aufzeigen soll, was ein Framework kann und was es nicht kann.
|
möglich
|
nicht möglich
|
|---|---|
| Kompatibilitätsprobleme zwischen Browsern beheben | Funktionen neuer Browser auf alten Browsern verfügbar machen |
| Funktionen und Werte zu Elementen hinzufügen | Support für Dateiverwaltung hinzufügen |
| Vordefinierte Funktionen hinzufügen um die Programmierung zu vereinfachen | Funktionen ausführen, die mit blankem Javascript nicht möglich wären |
| Funktionen, die oft zusammen genutzt werden kombinieren | Javascript beschleunigen |

