„Content is king“ – das hat auch Magento im Bezug auf sein Shopsystem erkannt und mit der Version 2.3.1 den Page Builder fest in sein System integriert. Das hauseigene Content-Management-System bietet zahlreiche Möglichkeiten, die eigenen Inhalte gekonnt in Szene zu setzen. Wir stellen die Möglichkeiten des Magento CMS einmal genauer vor.
tl;dr: Wir zeigen die einzelnen Funktionen und Elemente des Magento Page Builders und kommen zu dem Fazit, dass damit ein vollwertiges CMS zur Verfügung steht, das die Verwendung eines separaten CMS u.U. überflüssig macht.
Ein shopeigenes CMS
Ein CMS (Kurzform von Content Management System) ist eine Software, mit der digitale Inhalte, also Medien, Texte und weitere (Design-)Elemente, auf der Webseite oder im Onlineshop angelegt und verwaltet werden können.
Für einen Onlineshop können dabei sowohl redaktionelle Inhalte als auch Produktinformationen gepflegt werden. Der Vorteil bei einem shopeigenen System, wie z.B. beim Page Builder, ist die nahtlose Verknüpfung dieser unterschiedlichen Daten. So ist eine einfache und schnelle Pflege möglich und Produkte und Kategorien können in diversen Kontexten dargestellt werden.
Der Magento Page Builder wurde ursprünglich als Third-Party-Extension (Bluefoot CMS) gestartet, entwickelte sich dann nach dem Kauf durch Magento über einen längeren Zeitraum weiter. Zum Release von Magento 2.3.1 wurde die Extension dann endgültig unter dem Namen „Page Builder“ in Magento Commerce integriert und ist auch mit der Übernahme durch Adobe und der Änderung in Adobe Commerce in Verwendung.
Im Juli 2021 hat Adobe angekündigt, den Page Builder auch für die kostenfreie Magento Open Source Version zur Verfügung zu stellen. Damit profitieren Magento-Kunden nicht nur von den Möglichkeiten der Contentpflege mit dem Page Builder, auch ein mögliches Upgrade auf Adobe Commerce wird deutlich einfacher. Zudem kann die Magento Community zur ständigen Weiterentwicklung des Tools beitragen.
Was kann mit dem Page Builder abgebildet werden?
Nach dem Drag-and-Drop-Prinzip können in unterschiedlichen Contentelementen, Inhalte mit Shopfeatures verbunden werden, wie z.B. Überschriften, Text-Blöcke, Bildern, Buttons, Newsletter-Elemente, Videos, Slider, Banner, Karten usw. Dabei lassen sich Texte und Bilder in-line bearbeiten und einfügen und für unterschiedlichste Seitentypen verwenden. So lassen sich spielend alle Seiten erstellen, die für einen Shop benötigt werden z.B. Startseite, Markenseiten oder auch ein eigener Blog. Der Redakteur kann auf intuitive Weise die Elemente nach seinen Vorstellungen zusammenstellen. Die Darstellung der Inhalte im Frontend erfolgt responsive über alle Devices.

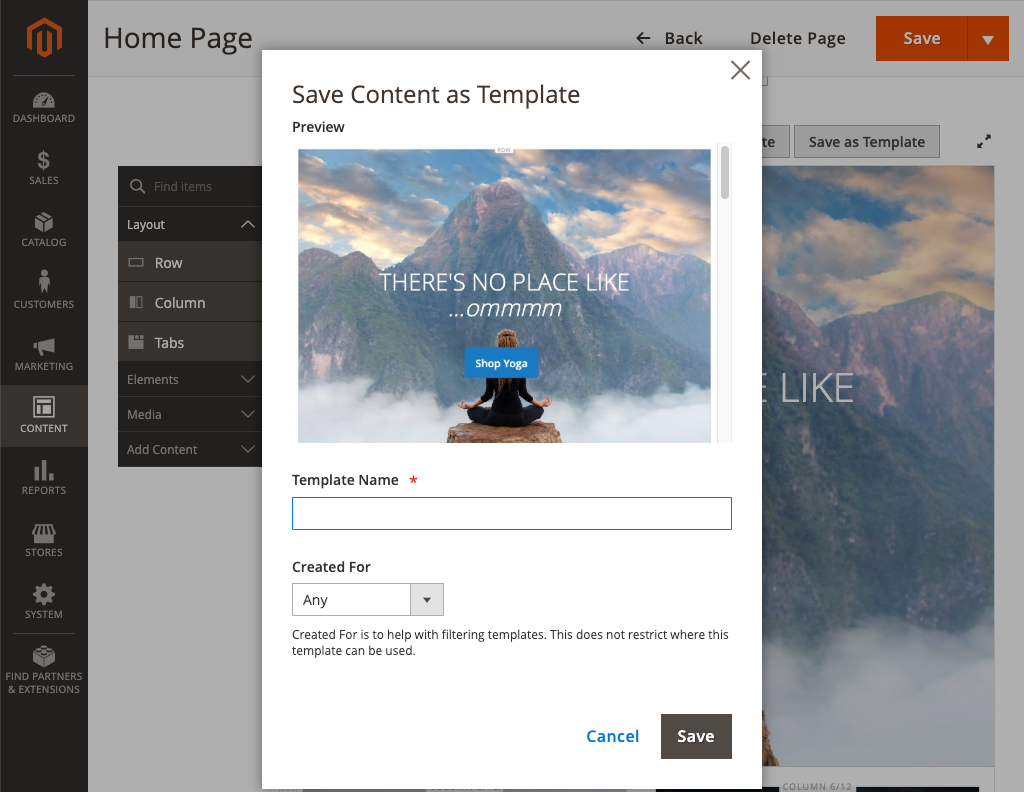
Bereits erstellte Inhalte können als Template abgespeichert werden und dienen so als Vorlage für oft benötigte Content-Bereiche, wie z.B. Markenseiten. Getätigte Inhaltsänderungen sind im Magento Backend direkt sichtbar und können so grob geprüft werden. Ein großer Vorteil sind die Verknüpfungen mit weiteren Magento Features, wie der Kundensegmentierung oder der KI Adobe Sensei. So lassen sich Content-Elemente durch die Kundensegmentierung personalisiert ausrichten und Produktempfehlungen können auch über Adobe Sensei eingebunden werden.

Innerhalb der Erstellung nimmt Magento den User durchgehend durch Anleitungen und Tutorials an die Hand. Magento-Updates haben dabei keinen Einfluss auf die Funktionsfähigkeit älterer Content-Typen, da Magento zwischen den Versionen unterscheidet.
Die wichtigsten Elemente des Page Builder
Um die einzelnen Seiten nach den eigenen Wünschen gestalten zu können, bietet der Magento Page Builder etliche Design-Elemente, mit denen sich das Design einfach und effizient zusammenklicken lässt.
Layout
Das Layout bildet die grundlegende Struktur der Seite. Diese lässt sich durch Reihen (Rows) und Spalten (Columns) abbilden. Zusätzlich lassen sich noch Reiter (Tabs) anlegen.
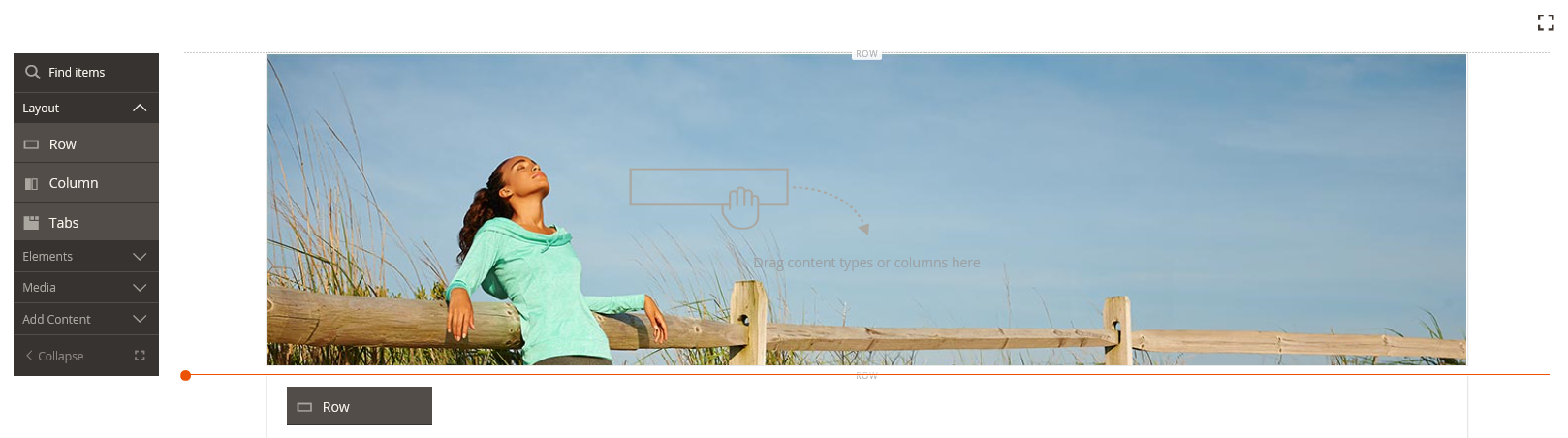
Row:
Der Contentblock „Row“ bildet die Basis eines Content-Blocks. Bei jeder Inhaltserstellung wird zunächst eine leere Reihe angelegt. Die Row-Toolbox erscheint beim Hover über das Containerelement. Eine Reihe lässt sich dann z.B. mit Spalten und weiteren Elementen des Page Builders befüllen.

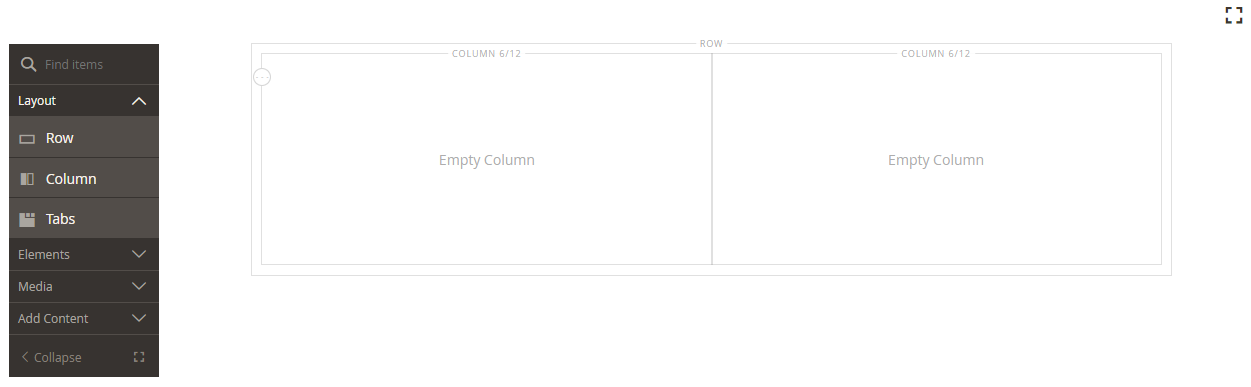
Column:
Mit dem Inhaltstyp „Column“ kann eine Reihe in mehrere Spalten aufgeteilt werden. Wird ein Column-Element platziert, teilt sich eine Reihe standardmäßig in zwei Columns auf. Anschließend lässt sich die Breite der Columns durch Ziehen oder Pixelangaben anpassen.

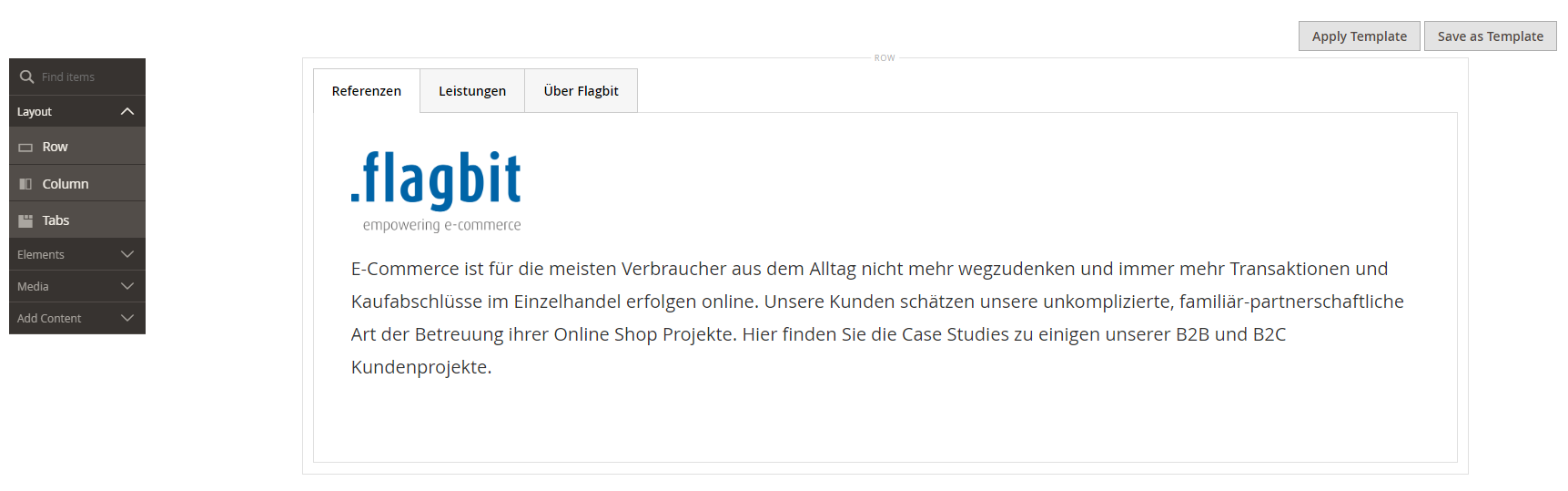
Tabs:
Mit dem Inhaltstyp „Tabs“ lassen sich verschiedene Unterpunkte auf der Seite platzieren. Beim Hinzufügen per Drag and Drop erscheint automatisch der erste Tab. Danach lassen sich beliebig viele weitere Tabs hinzufügen.

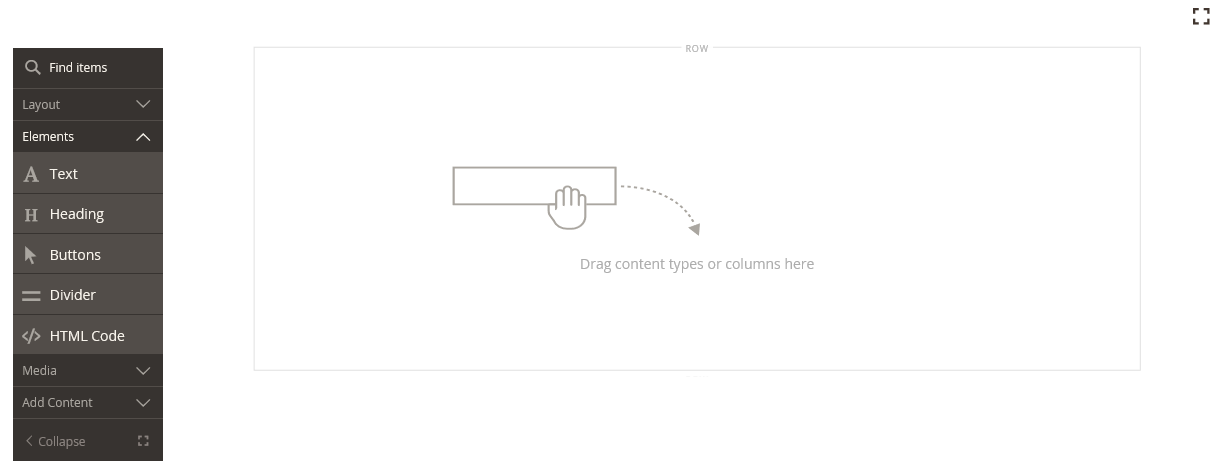
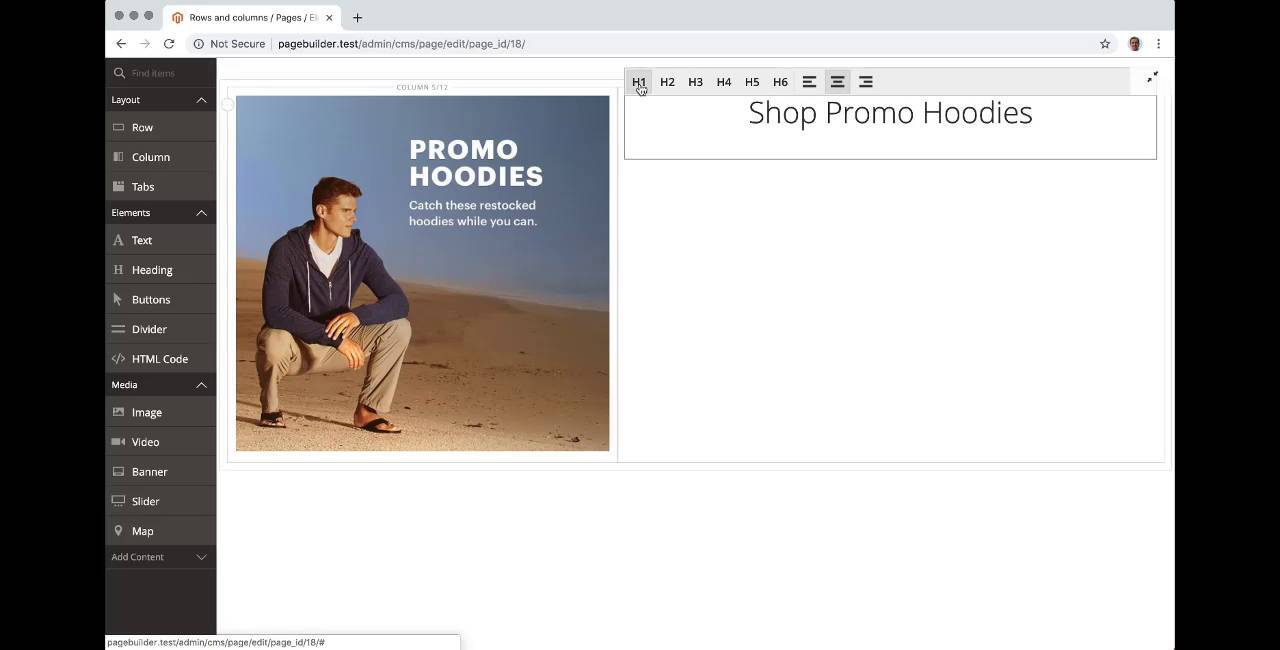
Elements

Text:
Der klassische Textcontainer, der durch einen Texteditor bearbeitet werden kann. Es lassen sich Links anlegen und sogar Bilder, Widgets und Tabellen aus der Toolbar hinzufügen. Änderungen innerhalb des Editors werden automatisch gespeichert.
Heading:
Durch Überschriften lassen sich Bereiche hierarchisch anordnen und der Inhalt kann besser strukturiert werden. Zudem dient die Kategorisierung innerhalb der Überschriften als Hilfe und Orientierung für Suchmaschinen.
Buttons:
Hier lassen sich ein individueller Button oder mehrere Buttons erstellen, beschriften und verlinken. Buttons können horizontal oder vertikal platziert werden und in Reihen, Columns, Tabs und Banner eingefügt werden.
Divider:
Divider dienen dazu, Teile des Inhalts visuell zu trennen. Dabei können Farbe, Stärke und Breite festgelegt werden.
HTML Code:
Neben den Standardelementen können Inhalte und Stylinganpassungen auch via HTML, CSS und JavaScript eingebunden werden.
Widgets:
Wie schon bei Magento 1 lassen sich auch hier wieder Widgets einbinden, wie z.B. Kontaktinfo, Footerlinks oder „What’s New“-Kästen.

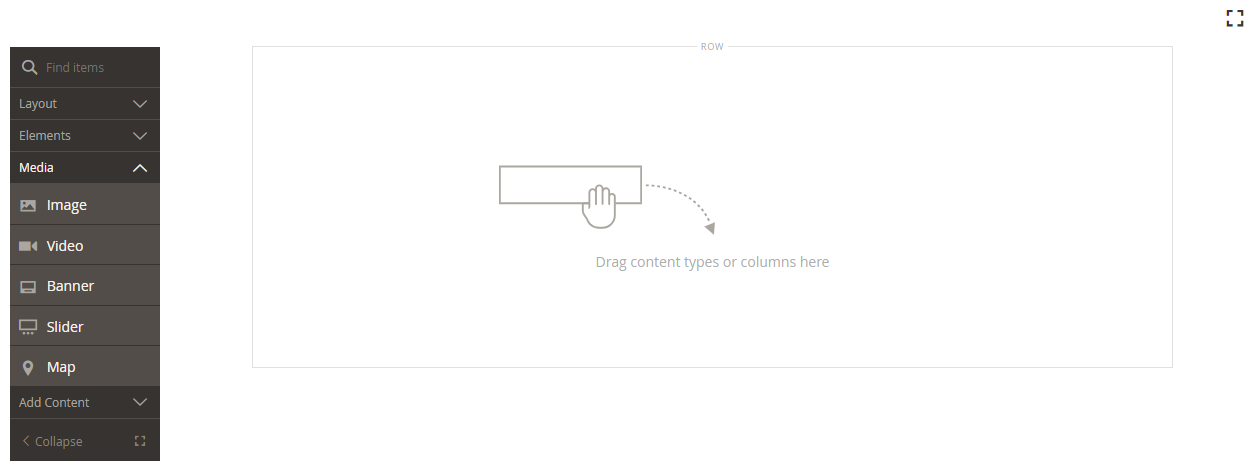
Media

Image:
Bilder lassen sich in den Formaten JPG, GIF oder PNG einbinden. Für mobile Endgeräte lassen sich optional gesondert Bilder festlegen, damit das Einkaufserlebnis auch mobil zum Genuss wird. Weiterhin können die Bilder mit einer Beschreibung versehen und verlinkt werden.
Video:
Als Video-Content können Videos per YouTube- oder Vimeo-Link eingebettet werden. Selbstverständlich können auch selbst gehostete Videos eingebunden werden.
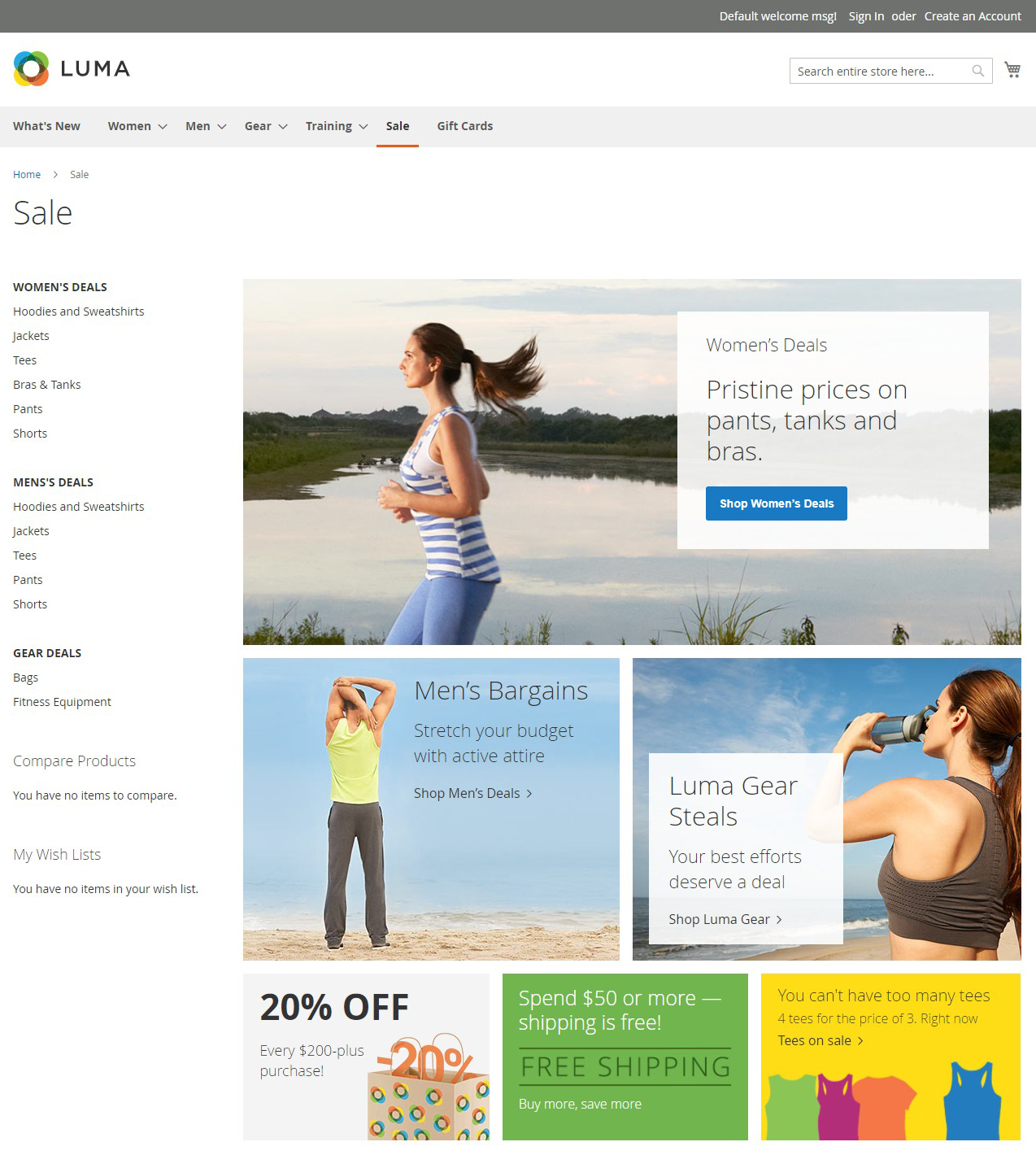
Banner:
Mit einem Banner lassen sich Produkte interaktiv darstellen, um Kunden auf Call-to-Actions und Buttons aufmerksam zu machen.
Slider:
Mit einem Slider können mehrere Bilder als Slideshow dargestellt werden. Dieser kann automatisiert das Bild wechseln oder manuell vom Benutzer via Navigationsbuttons gesteuert werden.

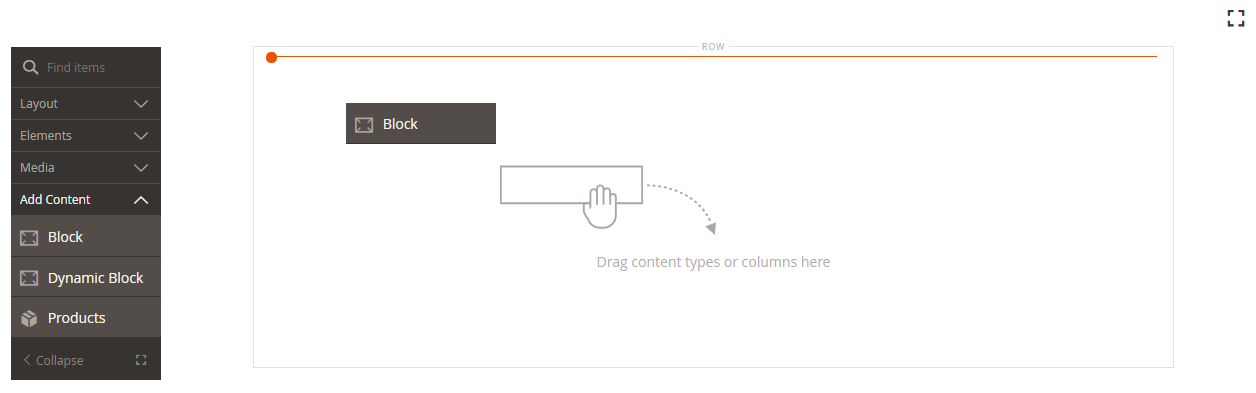
Add Content

Block:
Ein Block ist Inhalt, der einmal erstellt, fast überall auf einer Seite platziert und vor allem auf verschiedenen Seiten gleichzeitig eingebunden werden kann. Inhaltsblöcke können ganz normal mit unterschiedlichen Elementen wie Text, Bildern, Videos und Widgets befüllt werden.
Dynamic Block:
Dynamische Blöcke sind Blöcke, die sich nach verschiedenen Parametern individuell und automatisch anpassen, z.B. für unterschiedliche Kundensegmente. So lassen sich etwa wiederkehrende Kunden mit „Schön, dass du wieder da bist!“ oder ähnlichem begrüßen.
Products:
Bereits im Backend angelegte Produkte lassen sich leicht in unterschiedlichster Form, z.B. als Karussell, mit dem Page Builder auf einer Seite platzieren. Die angezeigten Produkte werden dabei durch Kategorie, SKU oder einer vorher festgelegten Condition bestimmt.

Content Staging
Auch die Zusammenarbeit verschiedener Redakteure, Texter oder Bildbearbeiter ist mit dem Page Builder einfach umzusetzen. Ein intuitives Rechte- und Rollenmanagement sorgt für klare Befugnisse und mit auf dem Content Staging Dashboard lässt sich einfach planen und einsehen, wer wann welche Texte und Aufgaben zu erledigen hat.
Im User Guide werden weitere Anwendungsbeispiele und Tutorials zur Nutzung beschrieben. Zudem bietet Magento eine gute Einführung in das Tool mit diesem Video: „Using Page Builder„

Fazit
Der Magento Page Builder ist ein umfangreiches CMS-Tool, mit dem die Content-Pflege für den eigenen Onlineshop zum Kinderspiel wird. Ein gesondertes CMS kann so in den meisten Fällen eingespart werden. Seit der Version 2.3.1 ist der Page Builder fester (aber deaktivierbares) Bestandteil der Magento Commerce Version. Eine stetige Weiterentwicklung des Tools und die Integration weitere Magento Features oder Adobe Tools wird von Adobe sichergestellt.
Alles was in einem Onlineshop benötigt wird, lässt sich einfach und exakt nach den eigenen Vorstellungen erstellen, ohne dass umfangreiches Vorwissen oder Entwicklerkapazität benötigt wird. Auch eine sauber abgestimmte Zusammenarbeit ist effizient möglich. Was aber vor allem für den Magento Page Builder spricht, ist die nahtlose Verknüpfung, nicht nur der Inhalte des eigenen Magento-Shops, sondern auch der Features, die Adobe für den E-Commerce anbietet. Seien es PWA oder KI – mit dem Page Builder kann die Zukunft kommen.

